Comment se familiariser avec le nouvel éditeur (Gutenberg) de WordPress
Depuis l’arrivée de la version 5.0 de WordPress, l’éditeur d’article et de page a été revu, et Gutenberg est devenu l’éditeur par défaut pour les sites même s’il est possible encore de revenir à l’éditeur classique.
Le nouvel éditeur de WordPress fonctionne en bloc, il est composé de deux différents onglets : Document et Block. L’onglet Document regroupe les informations de votre article que sont : la catégorie, les étiquettes, l’image à la une, le permalien de l’article, l’extrait, la visibilité, l’heure et la date de publication, l’auteur, etc.
Quant à l’onglet Block, il affiche les paramètres du bloc sélectionné : taille de police, couleur de texte et d’arrière-plan ainsi qu’un éditeur CSS au cas où on voudrait effectuer des modifications plus complexes à l’aide du CSS. Les boutons pour modifier, supprimer ou déplacer un bloc n’apparaissent qu’au survol des blocs.
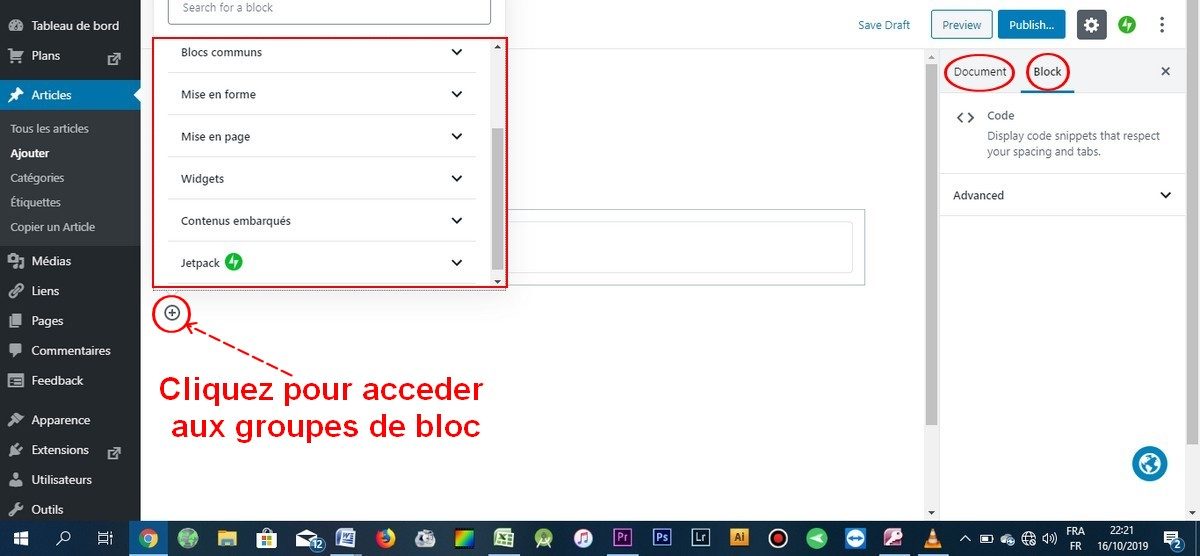
Ce nouvel éditeur comprend plusieurs groupes de blocs accessibles en cliquant sur le + dans l’éditeur (voir capture ci-dessous), parmi ces groupes nous avons :

- Blocs Communs : qui regroupe les blocs basiques – les titres, les paragraphes, les listes à puces, les citations, les images, les galeries d’images, les fichiers audio, vidéo, bannière, etc.
- Mise en forme : ce sont les différents formats dans lesquels vous pourrez rédiger vos contenus – classique, HTML, code source, texte préformaté, mais aussi un bouton pour revenir à l’éditeur classique, etc.
- Mise en page : il s’agit des blocs qui vous permettront de soigner votre mise en page avec des outils : séparateur, colonnes, boutons, saut de page, groupes etc.
- Widget : vous pourrez, dans ce groupe, retrouver la plupart des widgets WordPress (calendrier, archives, commentaires récents, le nuage de tags, etc.) et les intégrer directement dans vos articles.
- Contenu embarqué : ce sont des contenus intégrés (embed) depuis d’autres plateformes (YouTube, Facebook, Twitter, Instagram, Soundcloud, etc.)
- Jetpack : dans ce groupe vous avez aussi accès à une liste des widgets wordpress dont entre autre l’insertion de boutons de paiements, de mailchimp de carte Mapbox, etc.
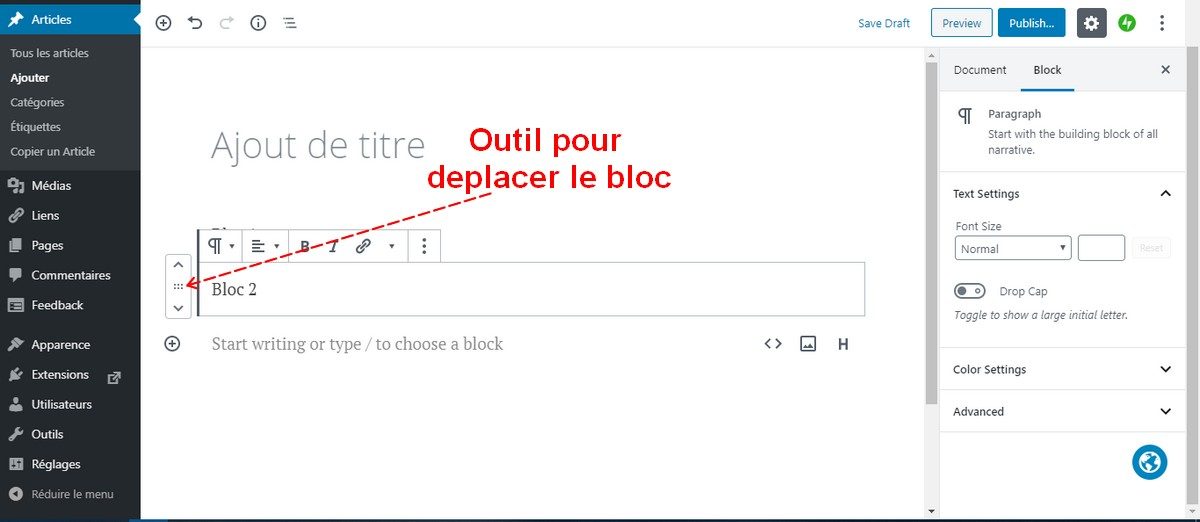
Autre nouveauté, les outils de mise en forme de texte auparavant disponibles en haut de la page de rédaction (gras, italique, ajout de lien etc.) apparaissent au survol du bloc sélectionné.
Notons aussi que le déplacement de n’importe quel bloc est possible. Le bloc sélectionné affiche à la marge gauche deux flèches (haut et bas) qui permettent de le déplacer.


Commentaires